首先可以談談為甚麼採用boostrap這個框架,我想是因為可以快速搭建一個不難看的網頁而且能同時具備了RWD(Responsive Web Design)的功能,讓你寫好一個網站能同時在手機與電腦上作使用。
至於為甚麼選用4.6版本是因為相較於5.0,我覺得能更快速的把框架相容於Flask中。
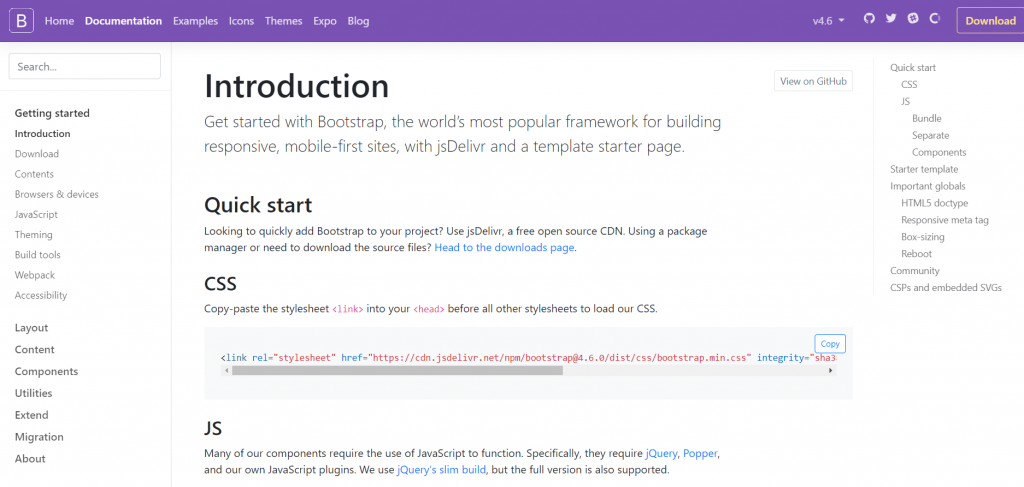
直接Google搜尋boostrap 4.6第一個搜尋選項就是我們的目標:
接著請到上方Nav bar的地方點選Examples,再點擊Download Examples:
恭喜你獲得了前端框架,再來只要把喜歡的頁面溶入Flask中就可以了。
先把CSS拉到static中並且引入:
<link rel="stylesheet" type="text/css" href="{{url_for('static', filename='style.css')}}">
在HTML中引入Bootstrap及JQuery:
<script
src="https://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc="
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.min.js" integrity="sha384-+YQ4JLhjyBLPDQt//I+STsc9iw4uQqACwlvpslubQzn4u2UU2UFM80nGisd026JF" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
溶入成功,再來可以可以從Docs的文件中了解bootstrap如何排版以及好用的component如何使用。
